Posted: September 21st, 2009 | Author: Brandon Walkin | Filed under: Design | Comments Off on iTunes Visual Redesign
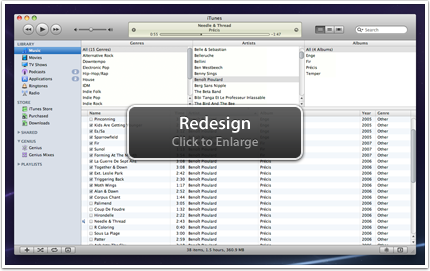
iTunes 9 was released a couple weeks ago with a significant number of user interface changes. It’s always interesting to look at the direction that’s taken with the iTunes UI because it’s often used as a testing bed for future iterations of the Mac OS X user interface. I thought it would be fun to spend a weekend thinking about the iTunes visual design and giving it a minor refresh.
The Design

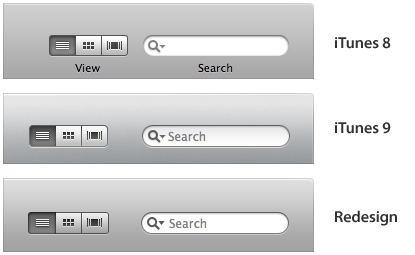
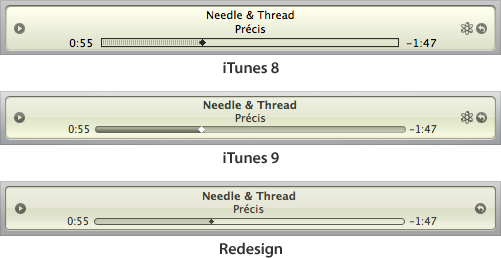
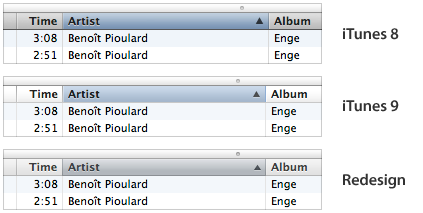
For comparison:


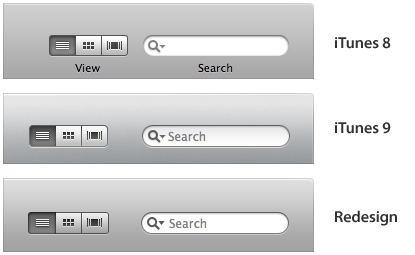
Toolbar


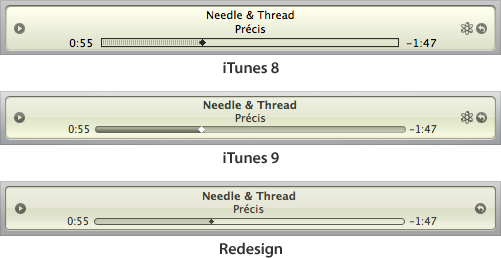
Display

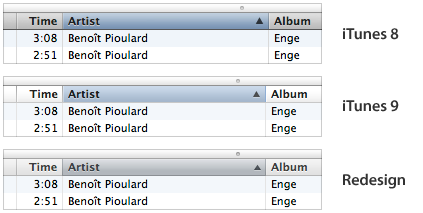
Table Headers

Scrollbars

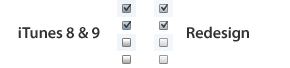
Checkboxes

I’m closing the comments so I don’t have to sort through spam. If you’ve got feedback, feel free to hit me up on Twitter.
Posted: August 10th, 2009 | Author: Brandon Walkin | Filed under: Design | Comments Off on Managing UI Complexity
Interface complexity is an issue every designer wrestles with when designing a reasonably sophisticated application. A complex interface can reduce user effectiveness, increase the learning curve of the application, and cause users to feel intimidated and overwhelmed.
I’ve spent the past year redesigning a particularly complex application with my primary focus being on reducing complexity. In this article, I’ll go over some of the issues surrounding complexity and techniques that can be used to manage it.
Progressive Disclosure
Progressive disclosure is the most popular means of managing complexity. The idea is that clutter and cognitive overhead can be reduced by hiding less frequently used elements behind some avenue of accessing those elements, like a mouse click or a keyboard shortcut. It requires that the designer accurately determine which elements are frequently and infrequently used and to what degree.
Quite a bit of care needs to be put into the progressive disclosure hierarchy and the mechanisms used for disclosure. Poorly considered use of progressive disclosure can achieve the opposite of the intended effect by making the interface even more complex. As an example, Microsoft Windows has been trending towards removing the menu bar from individual windows and instead packing each function into the main interface (often using pull down menus), which has some issues. I’ll go over a few of them:
- There are inconsistent ways of accessing common functionality. The Print function, for example, is in different locations in both the application’s interface and the progressive disclosure hierarchy. The Print controls in Internet Explorer, Contacts (Windows Explorer), and WordPad are highlighted in the screenshot below, to illustrate this. Competing first-party Mac applications (Safari, Address Book, and TextEdit, respectively) have the Print function available in a consistent location – the last item in the File menu. A user who learns how to print in one of those Mac applications won’t have to hunt to find the Print function in other applications. It’s a “learn once, use everywhere” model.

- There’s a tendency to overwhelm the user with progressive disclosure points. The default Internet Explorer interface (with Windows Live installed) has a total of 17 pull down buttons – highlighted below. Further, all of these progressive disclosure controls require screen real estate. As more screen real estate is occupied by administrative actions, less is dedicated to displaying the actual content of the application (which, in this case, are webpages).

Contextual Actions
This is a form of progressive disclosure where contextually appropriate controls are exposed on a particular object. The most common implementation are contextual menus, activated on the Mac by a right-click or a control-click. While contextual menus are a consistent and useful way of revealing contextual actions on objects, they’re hard to discover, which makes them inappropriate for workflow-critical actions that necessitate greater weight in the interface.
The standard way to give these actions greater weight is to integrate them in your interface by providing the set of contextual controls in front of or near each object. Complexity is increased substantially, because the set of controls is repeated for every object on screen. We can get rid of most of this complexity by using a different progressive disclosure technique. Controls can be displayed on a single object if the object is selected, the object has focus, or when the mouse is over the object. This solves the complexity issue since there’s only one set of contextual controls being shown at a particular time, but it’s not without its downsides. Consider whether this sort of technique is appropriate for your interface before deciding one way or the other.
Alignment & Visual Hierarchy
Aligning elements in a user interface to a simple, consistent grid, will go great lengths in reducing the appearance of complexity. The use of strict alignment and a thoughtfully laid out grid can turn an interface from chaotic and overwhelming to harmonious and appealing.
Some compelling examples are the inspectors in Microsoft Expression Blend and Adobe Lightroom. While a host of factors are responsible for the Expression Blend inspector looking considerably more complex than the Lightroom inspector, the rough horizontal alignment is certainly a primary one. The horizontal alignment lines have been drawn in red to illustrate the differences.

The examples shown above also demonstrate the effectiveness of the techniques used in each interface to indicate hierarchy. The Lightroom inspector has very strong visual distinctions between section headings and their contents. Headings are prominent. Set in large type with generous padding and a relatively high contrast foreground-background color combination, sections, headings, and the relationships between them are immediately clear.
Visual Noise & Contrast
The amount of visual noise in an interface has a great deal of impact on the perceived complexity of the interface. And contrast plays an important role with respect to visual noise. Using lower contrast UI elements reduces visual noise which will often reduce the effective complexity of the interface, as you’ll see in the next couple of examples.
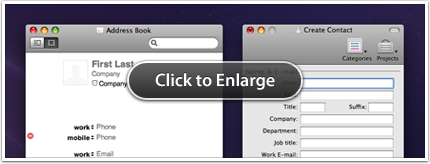
The Address Book UI eschews fields with relatively high contrast borders in favour of fields with borders that are only visible if the field has focus. This causes the fields to blend in with the rest of the interface. The Create Contact window in Entourage 2008 uses the standard window background color and standard text field styling which contributes to the interface looking more complex than the Address Book interface.

As another example, I’ve taken the Filter window in Aperture 2.0 and mocked up what it would look like with the transparent controls from iLife ’08 (and parts of iLife ’09) with high contrast edges instead of the relatively low contrast controls that it shipped with. The UI I’ve mocked up looks notably more complex than the shipping interface because of the higher contrast controls. Simply adjusting the styling of your controls can have a considerable impact on complexity.

Use of Icons
Interfaces widely regarded as complex with high learning curves are often characterized by an abundance of icons or glyphs that lack descriptive labels. When a user opens an application for the first time with an interface covered in label-less glyphs, it can be quite daunting. Every icon with a non-obvious meaning will have to be learned for the user to feel any sort of mastery over the application.
This is a difficult problem to solve. There often isn’t room for a label to sit next to an icon, and in many cases there is cost involved in replacing an icon with a label (mainly, users will not be able to quickly scan the interface for the icon). Deciding when to use an icon, a label, or both, is an art all in itself.
Nevertheless, here are some tips for those faced with this issue:
- Revamp your icons so they convey their meaning more effectively. Improve metaphors, adjust sizes, colors, etc.
- Use grouping to imply meaning. Grouping related icons together can often provide sufficient context to imply their function.
- Using progressive disclosure, place less often used icon-only buttons in a pull down menu with both icons and their labels. A nice benefit of this is that the user will learn the meaning of each icon when they use the pull down menu, and if the menu is designed to be used early on in a user’s experience with the application, you can get away with using those icons without labels in other places in the app (since the user will have already learned their meanings at that point).
Mental Models
A great way to reduce effective complexity is to align the conceptual model expressed by your interface with your user’s mental model as closely as possible. A poorly thought out model contributes to complexity by adding a significant amount of cognitive work that your users have to perform to learn your interface.
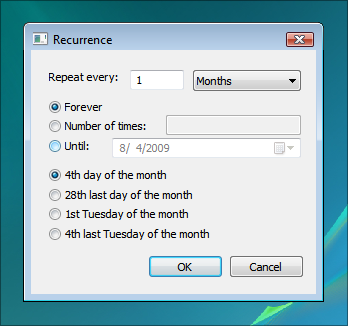
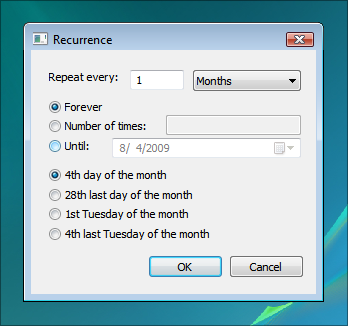
The recurrence UI in Windows Calendar, for instance, reflects the developer’s model of the task rather than the user’s model. Take a look at the second set of radio options in this screenshot:

- What’s the “28th last day of the month”?
- What’s the “4th last Tuesday of the month”?
- How long did you spend trying to work that out?
These options feel complex because the language used and functionality that’s represented doesn’t reflect your understanding of repeating events. Combat this issue by researching how your users conceptualize relevant tasks so your models are intuitive. You can read more about mental models in the HIG.
Use your Judgement
Finally, use your own judgement. There are costs associated with nearly every technique I’ve listed here. Carefully consider each technique in the context of your interface and determine which are most appropriate for your application and how best to apply them.