Xcode UI Improvements
Posted: June 3rd, 2010 | Author: Brandon Walkin | Filed under: Uncategorized | Comments Off on Xcode UI ImprovementsXcode is a fantastic development environment for developing Mac, iPhone, and iPad applications. But it has some areas for improvement. In this post, I’ll explore some improvements to how documentation and autocompletion is integrated into the development workflow and how Xcode could provide specialized interfaces for working with system frameworks.
There are two primary use cases for accessing documentation. One is immersing yourself in guides to learn the theory behind part of a framework. The other is quick API reference. The latter is where the current documentation workflow in Xcode (the documentation window and Quick Help window) has lots of room to improve. Here are the main problems with the current interaction model:
- Documentation takes you out of your programming flow. Once you need to access documentation, you have to open a heavyweight window that’s far from the code you’re writing, and remove yourself from the context of writing code.
- Developers need to manually move information from the documentation window to their code and often vice versa. If I’m working with a particular class in code and need documentation on it, I occasionally have to tell the documentation window about that class. When I find the particular bit of information I’m looking for, be it a method name, argument, etc, I have to manually move that bit of information to my code. This makes for a fairly inefficient workflow.
- For methods that can only accept a small set of arguments, an additional disclosure interaction is required to view the set of arguments. If I want to set a view controller’s modal presentation style, for instance, I need to click a hyperlink from the documentation on modal presentation style that takes me to another webpage in order to see the various styles I can set.
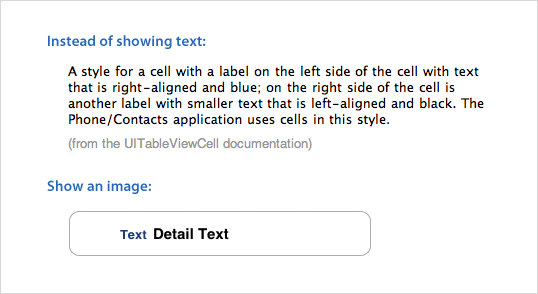
- The API documentation doesn’t make use of images in the cases they’d be appropriate. Paragraphs of text are written to describe what can often be more effectively conveyed using images.

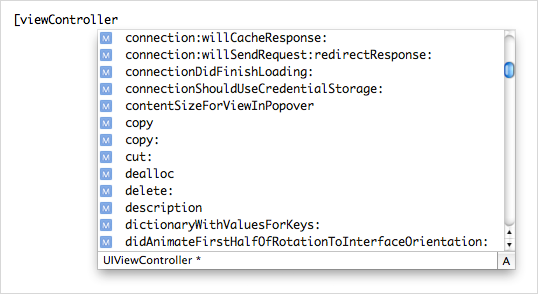
- Developers have to access documentation because the autocompletion list often isn’t helpful. Take the autocompletion list for an instance of UIViewController, for example. Every method that can possibly be understood by a standard view controller instance is listed there – even delegate methods for unrelated classes.

My Proposal

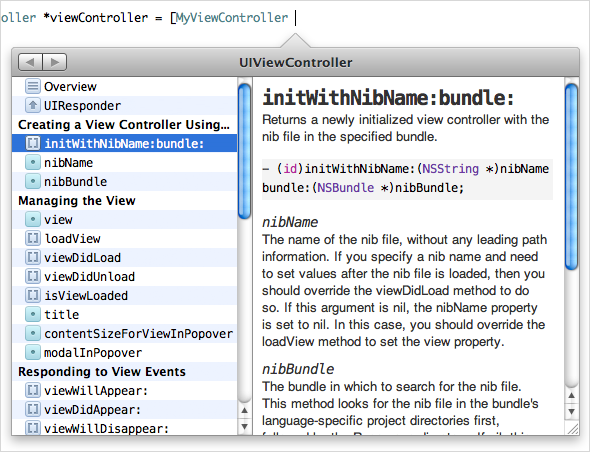
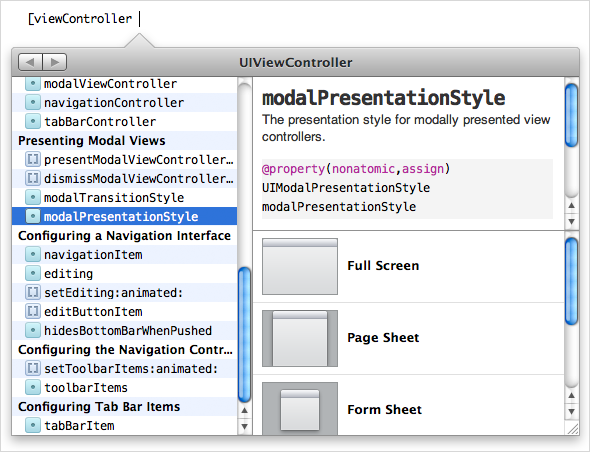
I propose that API documentation is combined with autocompletion. Anywhere in your code where it would make sense to show an autocompletion window, we show this window instead. Rather than show a set of seemingly random methods, we instead show the methods the particular class responds to, with a mechanism to view methods and documentation for the superclass. You can use the cursor or the arrow keys to read the documentation for particular methods, and when you hit Return, the method is added for you and syntax surrounding the method is adjusted appropriately. For instance, if you begin the statement with a call on a class object and you choose an instance method in the documentation window, an “alloc” will be added accordingly.
The list on the left consists of methods and properties the class implements, grouped by type of development task. Simply scanning through this list gives you a good understanding of what the class does and how to interact with it.
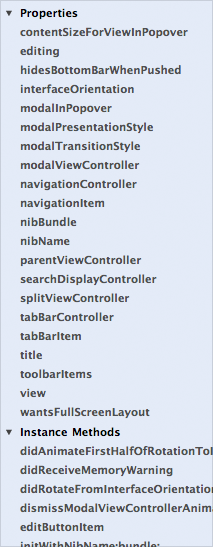
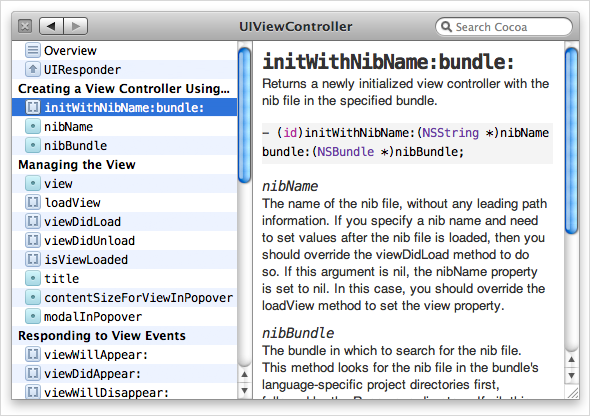
Compare to the system documentation that groups functionality into properties, instance methods, and class methods (which aren’t helpful groupings for finding functionality in a class) and sorts items in those sections alphabetically:

Sidenote: Ingredients deserves credit for being the first documentation viewer I’ve seen to group methods by task in the source list. Task grouping is one of the main features that makes it such a pleasure to use compared to Xcode’s viewer and other third-party documentation viewers.
Dragging the window away from the code it’s inspecting will un-anchor it and let you use the window in more of a back-and-forth reference fashion (much like how Xcode’s documentation window is used today). The window loses its arrow and a close button and search field appear. The search field will let you search for any symbol in Cocoa or Cocoa Touch (depending on what your project is targeting). Search results appear in a menu below the search field, so you keep your context as you search.

In some cases, we can do even better than autocompleting method and property names. The window gets even more useful in the case of setting a variable that only has a small set of arguments it accepts.

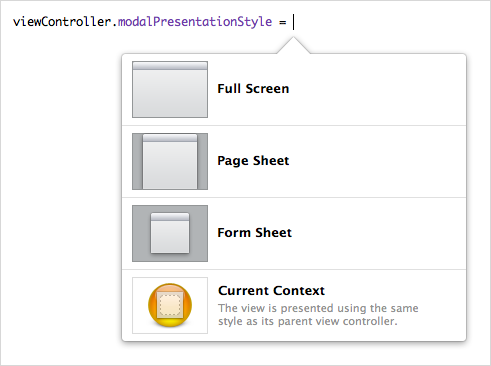
A third pane will appear below the documentation with a list of possible arguments, showing images when appropriate. You can arrow over to the argument list, hit Return, and the method name, along with the argument will be entered into your code.
Here are the current set of steps for setting a view controller’s modal presentation style, if you aren’t aware of the name of the property:
- Start typing your statement with the name of the view controller.
- Open the documentation window.
- Search for UIViewController.
- Click modalPresentationStyle under the tasks section of the webpage.
- Copy “modalPresentationStyle” into your code.
- Click UIModalPresentationStyle to get the list of styles.
- Find the desired style and copy it into your code.
The steps for accomplishing the same task with this interface:
- Start typing your statement with the name of the view controller.
- Hit the keyboard shortcut for showing the autocompletion window.
- Select modalPresentationStyle in the source list.
- Select the desired style and press Return. The entire statement will be entered in your code.
If the developer already knows about the method or property name, Xcode can still be helpful by providing a focused, rich interface for choosing a value.

Other Contexts
The contextual disclosure type of interaction is also useful in other contexts. For example, when I want to assign a graphic in my project to a new variable, my interaction with Xcode generally follows this pattern:
- Start typing out the instantiation statement.
- Scroll around in the Groups & Files list looking for where the particular image is nested.
- Click the image to see a preview of it to make sure it’s the image I want.
- Copy the image’s filename.
- Press the back button to go back to the code I started at.
- Paste the filename and add the required syntax around it.
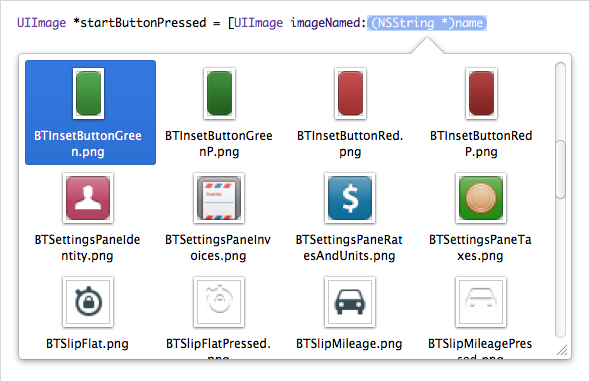
What if while you were in the flow of instantiating an image variable, Xcode showed you a menu with filenames and thumbnails of all the images being bundled with your target?

Now the steps to instantiate an image variable are:
- Start typing out the instantiation statement.
- Hit a keyboard shortcut to show the thumbnail menu.
- Choose your desired image and hit return. The rest of the syntax will be entered for you.
Another example is setting a view’s autoresizing mask. An autoresizing mask specifies how a view resizes as its parent view resizes. Interface Builder has a great interface for configuring one of these. You can click on a view’s edges to specify which edges should be anchored to the edges of the superview. You can also click inside the view to specify whether it should resize vertically, horizontally, both, or neither.
As you click around adjusting those settings, there’s an animation of a view getting resized as its parent view resizes, giving you instant feedback showing you how your changes will affect resizing of the view.
The interaction for setting an autoresizing mask in Xcode is second-class in comparison. Regardless of if you use property syntax or message passing syntax, the autocompletion window won’t give you anything useful. You have to go into a documentation window outside of your flow, search for autoresizingMask, click to see the values that can be passed in, know that you have to bitwise OR these together, know the syntax for bitwise OR, and construct a long statement with values copied from the documentation window.
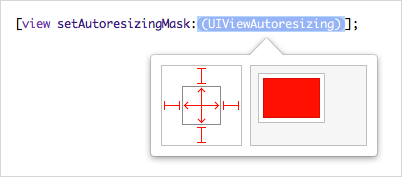
Like Interface Builder, Xcode should know what an autoresizing mask is and show you a usable interface for setting one.

In this post, I’ve explored just a few use cases and improvements. But there’s nearly endless potential for an Xcode that truly understands the frameworks being used and provides effective interfaces for interacting with them.



